
Healthyme - Online Medical consultation
My role - UI & UX designer
Time frame - 2.5 weeks ~ 40 Hrs
Project - Discovery project
Challenge :
HealthyMe is a medical platform where people can book at-home consultations via mobile application. Create a flow and Hi-Fi mockups for old & middle-aged users.
Process
I started by simplifying the brief and started to look for user types and user goals. Based on the challenge, I discover three different user goals that our end users want to achieve.
User wants to book an appointment with medical personnel for their issues. Includes checking existing proles & relevant time to book.
• User wants to see their dashboard.
• User wants to upload the existing prescription & get lab tests done ASAP.
• Users can check their existing appointments and vitals.
User persona
1. Peaceful Peter
65 years old, Retired General Manager, Detue bank

Enjoys his second life with his wife and children
• Suffering from Chronic diabetes
• Wants to live healthy lifestyle.
• Needs routine body-checkup every 30 days
• Looking for easy solution for medical tests and online consultation
• Suffering from Chronic diabetes
• Wants to live healthy lifestyle.
• Needs routine body-checkup every 30 days
• Looking for easy solution for medical tests and online consultation
2. Energetic Evan
38 Years old, Project manager, Huko Labs

Exercise bi-weekly, Lives healthy life style Passionate about running & marathon
• Wants to live t lifestyle.
• Injured himself last year, routine physio check-ups
• Hard to find a suitable time for the consultation, wants easy and fast platform for quick consultations
• Injured himself last year, routine physio check-ups
• Hard to find a suitable time for the consultation, wants easy and fast platform for quick consultations
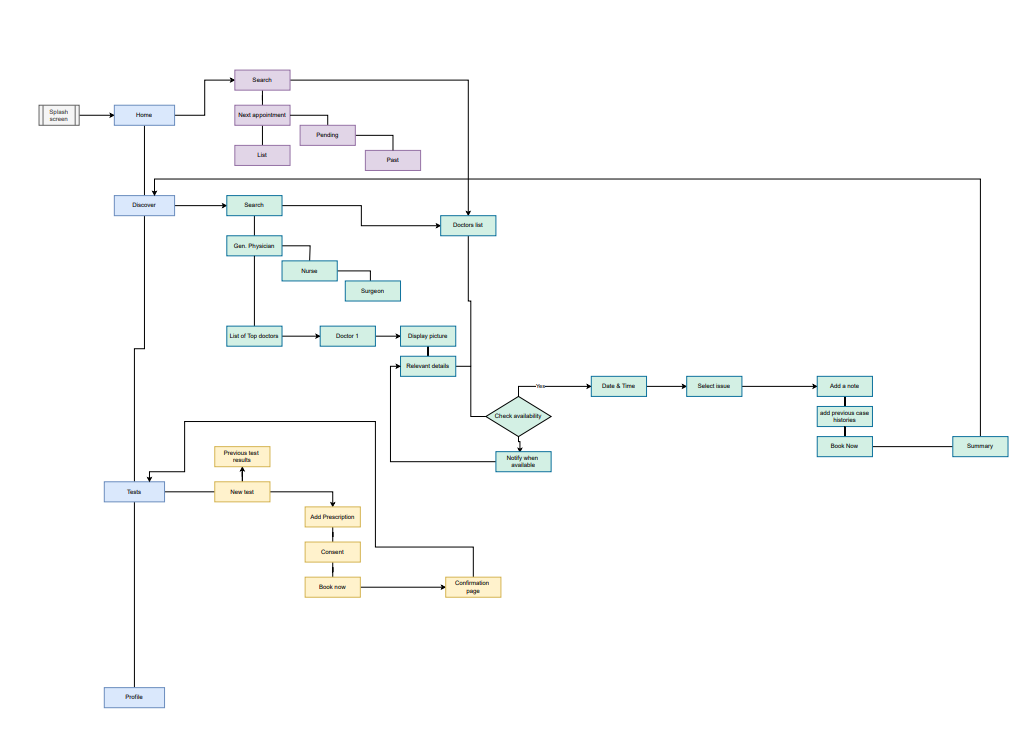
While barnstorming, I have tried to recollect the similar journey that I have experienced! Get to know that our design challenge is quite similar to booking a movie ticket. Which involves discovering, Check suitable times, Select our timing & final booking. Based on the same I have designed ow of mobile app.
Flow :
I have used https://app.diagrams.net to draw the final output.

Low fi Wire-frames:
As soon as I completed user-flow, I quickly jumped to designing low diagrams to visualize what final output might look like. I have printed few sheets of iPhone wire frames for easy and quick iterations. Here’s final copy of wire frames.


Visual design
After Finalizing wire-frames, I have looked up over the internet & places near me to understand the visual design of existing solutions. I discovered that in a live environment they are using lots of white colors with a focused on turquoise and blue shades.
Mood-board

Typography and color
Based on live and virtual observations I came up with color palette with shades of turquoise. To balance the visual design I have added shades of navy blue. Dark-Red is for the purpose of error messages.


high fidelity design prototypes







Next steps:
Prototyping : Adding micro interactions to increase the usability and create interactive prototype to test functionality and user flow to identify issues with the design and improvements.
User testing: Conduct user testing with the prototype and feedback from real users to identify deeply about pain points, confusion or other issues that may have been missed during the creative process.
Iterations: After understanding product feedback, make a list of changes and continue iterating until the design meets users needs and expectations
User testing: Conduct user testing with the prototype and feedback from real users to identify deeply about pain points, confusion or other issues that may have been missed during the creative process.
Iterations: After understanding product feedback, make a list of changes and continue iterating until the design meets users needs and expectations
